Google Analiticsでクリック数を取得する方法

Webサイトの解析にGoogle Analitics(GA)を使っている人は多いと思います。FTE NOTEもGAを使っていますが、あるときクリックイベントを取得したいケースがあり、その時のメモをまとめました。
イベントとは
「イベント」は、ウェブページやアプリのスクリーンの読み込みとは関係なくトラッキングできる、コンテンツに対するユーザー インタラクションです。ダウンロード、モバイル広告のクリック、ガジェット、Flash の要素、AJAX の埋め込み要素、動画の再生などはすべて、「イベント」としてトラッキングできます。
アナリティクス公式ヘルプページより
引用元:https://support.google.com/analytics/answer/1033068?hl=ja
計測したいクリックをGAで「イベント」して設定することでトラッキング(計測)できるというわけです。
管理画面への設定は不要
感覚的にGAの管理画面で何かしらイベントに関する情報を設定しないといけない、と考えていましたが、それは不要でした。以下のタグをクリックを取得したいリンクに設定することで取得することができます。
ページに埋めるタグ
analitics.jsの場合(通常こちらのケースが多いかと思います)
|
1 2 3 |
<a href="https://hogehoge.hoge/download" onclick="ga('send', 'event', 'CATEGORY', 'ACTION', 'LABEL', VALUE">資料をダウンロードする</a> ・記入例 <a href="https://hogehoge.hoge/download" onclick="ga('send', 'event', 'EC-SHOP', 'Click', 'Page001', 1">資料をダウンロードする</a> |
CATEGORY、ACTION、LABEL、VALUEの値をモニタリングしやすいように変更しましょう。VALUEはイベント発生時の売上金額を設定したりするらしいですが、省略も可能です。
gtag.jsの場合(2018年夏以降にトラッキングコードを発行した場合)
|
1 2 3 |
<a href="https://hogehoge.hoge/download" onclick="gtag('event', 'ACTION', {'event_category': 'CATEGORY','event_label': 'LABEL'});">資料をダウンロードする</a> ・記入例 <a href="https://hogehoge.hoge/download" onclick="gtag('event', 'Click', {'event_category': 'EC-SHOP','event_label': 'Page001'});">資料をダウンロードする</a> |
GAのJavascriptがバージョンアップされ、取得したGAのトラッキングコードがgtag.jsの場合はこちらのタグを設定します。CATEGORY、ACTION、LABELを書き換える点は同じです。
テストしてみよう
GA管理画面で確認する
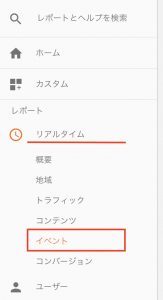
GAの管理画面にログインします。リアルタイムレポートのイベントページを表示します。


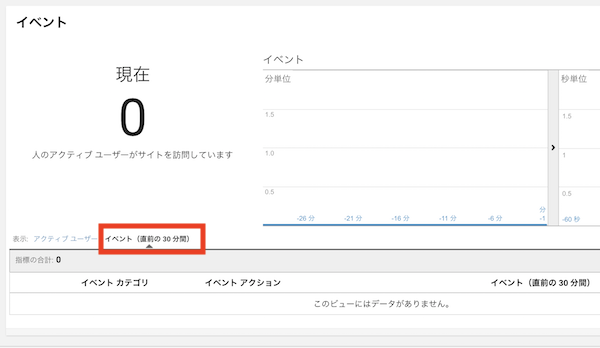
イベントページで「イベント(直前の30分間)」に切り替えると、イベントログが計測され次第、数秒で画面に反映されます。
※注意点
除外設定しているIPアドレスからクリックした場合は反映されません。スマートフォンなどの3G/4G回線で試してみましょう
GA デバッガーを使う
何らかの理由でGAの管理画面では確認できない場合、ChromeのExtention「GAデバッガー」インストールし、テストしましょう。
・テスト方法
GAデバッガーを「ON」にし、「F12」キーで(Windowsの場合)デベロッパーツールの画面を開きます。イベントトラッキングを設定したリンクをクリックすると「Console」画面に設定したカテゴリやアクション、ラベル名が表示されるはずです。
うまくいかない場合
設定したタグが”や,が抜けていないか確認しましょう。
タグは間違いない場合、次は利用しているGAのJavascriptがanalitics.jsかgtag.jsか確認しましょう。JSのバージョンによってイベントトラッキングの設定タグが違うため、間違いやすいかもしれません。私もここで少しはまりました。
GAデバッグでのエラー例…
GA debugでログを確認したら、onClickは動作しているが、コマンドが無視されているというログがでていました。いろいろ調べたら、GAがgtag.jsになっていたのに、analitics.jsのタグを設定していたことが原因でした。正しいタグにしてテストしたところうまくいきました。
・GA debugでのエラーメッセージ
Executing Google Analytics commands.
analytics_debug.js:10 Running command: ga(“send”, “event”, “CATEGORY”, “ACTION”, “LABEL”, 1)
analytics_debug.js:10 Command ignored. Unknown target: undefined
以上、GAでのクリック数を計測したいときの簡単な方法をまとめてみました。今回取り上げた方法以外にも細かく設定できるようですので、また機会があれば取り上げたいと思います。
それでは、Have a good internet life!